1、下载源代码。首先得明确,boost大多数库都仅仅有头文件。链接时不需Lib文件;下面库须要单独编译成库:
Boost.Filesystem Boost.GraphParallel Boost.IOStreams Boost.MPI Boost.ProgramOptions Boost.Python Boost.Regex Boost.Serialization Boost.Signals Boost.System Boost.Thread Boost.Wave
以下几种是可选的:
Boost.DateTime Boost.Graph Boost.Math Boost.Random Boost.Test
2、打开VS2012命令行窗体。进入源代码文件夹,首先运行bootstrap.bat
3、用bjam或b2编译。
我採用的命令是:
b2 --toolset=msvc-11.0 --build-type=complete --build-dir="d:\result" stage
关于一些选项的解释:
stage/install:stage表示仅仅生成库(dll和lib),install还会生成包括头文件的include文件夹。
toolset:指定编译器,可选的如borland、gcc、msvc-11.0(VS2012)等。
without/with:选择不编译/编译哪些库。
stagedir/prefix:stage时使用stagedir,install时使用prefix,表示编译生成文件的路径。
build-dir:编译生成的中间文件的路径,编译完毕后可将这个文件夹所有删除。
link:生成动态链接库/静态链接库。生成动态链接库需使用shared方式,生成静态链接库需使用static方式。一般boost库可能都是以static方式编译。由于终于公布程序带着boost的dll感觉会比較累赘。
runtime-link:动态/静态链接C/C++执行时库。
相同有shared和static两种方式,这样runtime-link和link一共能够产生4种组合方式,各人能够依据自己的须要选择编译。
一般link仅仅选static的话。仅仅须要编译2种组合就可以,即link=static runtime-link=shared和link=static runtime-link=static。
threading:单/多线程编译。一般都写多线程程序,当然要指定multi方式了;假设须要编写单线程程序。那么还须要编译单线程库,能够使用single方式。
debug/release:编译debug/release版本号。一般都是程序的debug版本号相应库的debug版本号,所以两个都编译。
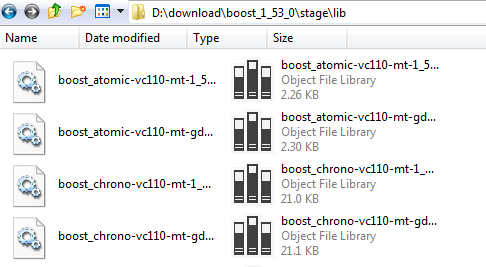
因为我没有指令stagedir,所以默认在源代码文件夹下生成stage文件夹,大致例如以下图:
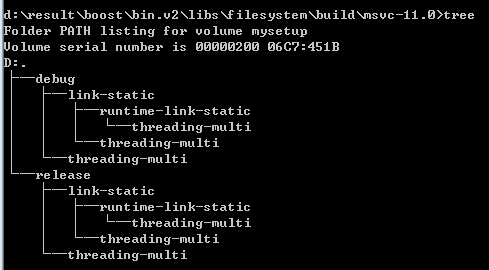
注意对某一种类型的库而言,有2个dll。2个lib,分别来自编译文件夹中的debug\threading-multi和release\threading-multi。还有其他lib,dll并没有在生成的库中。当中间编译文件夹result如filesystem库中文件例如以下:
上面几个文件夹中的库,有点乱,临时还不太清楚详细差别是什么。有待进一步了解。
最后生成的库可在这里下载:
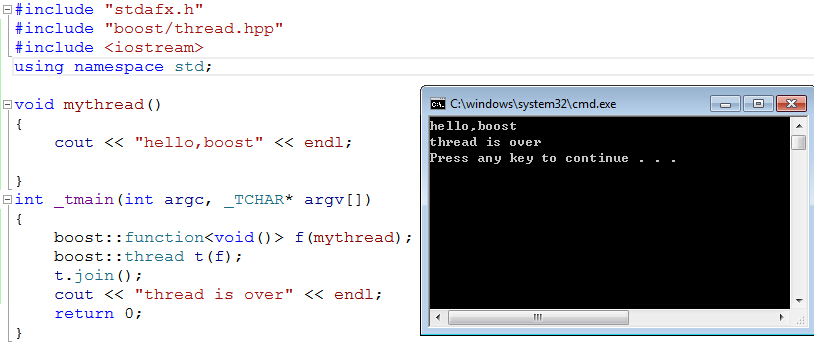
4、最后測试验证
须要在project属性中加入头文件文件夹路径和生成库文件夹,但不须要指定库名,由于有auto-link机制
參考网址:
另外。源代码内部的网页帮助文档非常值得一看!